How Many Colors Should You Use for an Art Peice
THE COLOR Bike
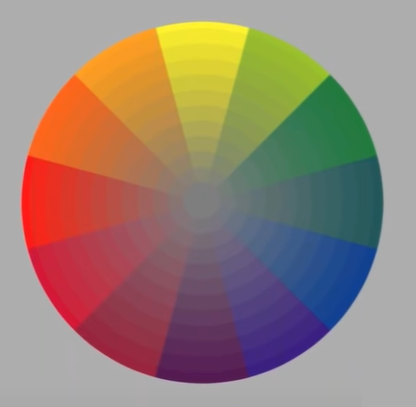
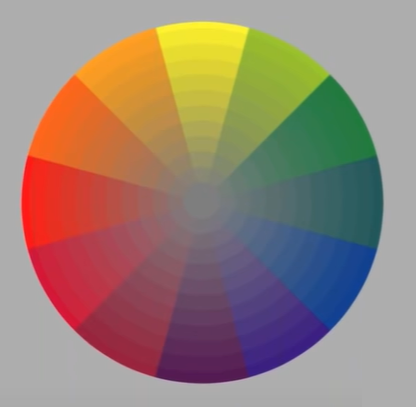
First, I desire to explicate the tool that should be every creative person's best friend: the color cycle. This color wheel is the traditional painter color bike.

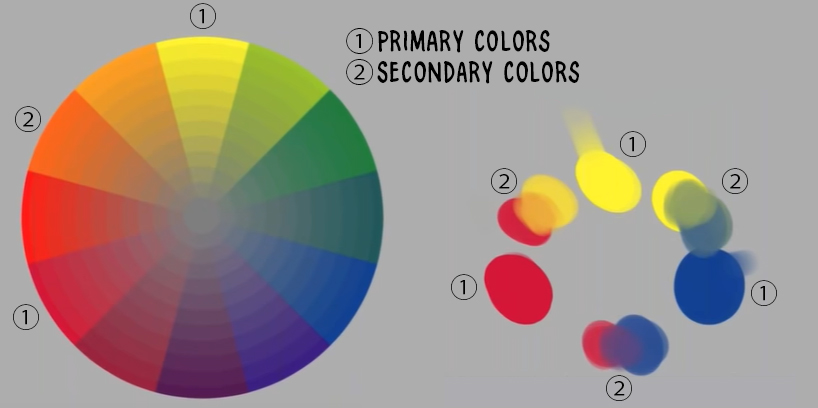
It's built on iii primary colors: yellow, red, and blue. By mixing chief colors together you go secondary colors between the primary colors. These are orange, violet, and green. The outside of the circle organizes the colors co-ordinate to how they combine.

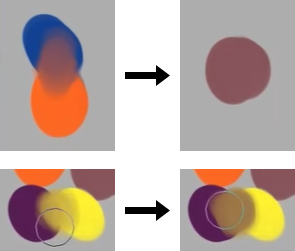
A key signal we will focus on today is "complementary colors". Complementary colors are on opposite sides of the color cycle. When you lot mix complementary colors together, for example, blue and orangish, the outcome volition exist a gray color. That is truthful for every single of these colour pairs. When you mix violet with yellow, you will get a muddy gray colour.

Grayness is in the middle of the color bicycle. The color wheel is important considering information technology volition exist a guideline to identify how colored light influences the original or base of operations colour, called the "local color".
SHADING
Before I start using colors, I'll explain the principles of shading. In a simplified world, everything would be grayscale because it would exist easiest to describe and paint.
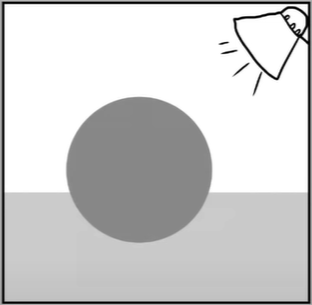
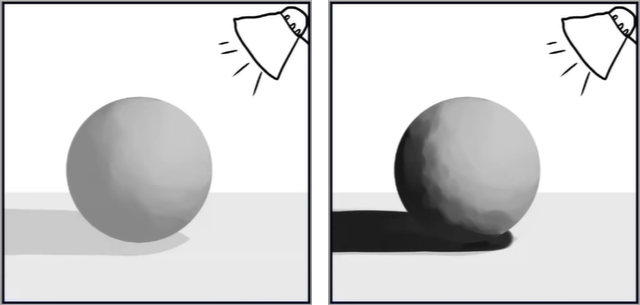
For this example, let's imagine a neutral gray ball on a grayness tabular array with a source of light.

The calorie-free comes from the right top corner. When the lite hits the surface, all planes of the geometry facing the low-cal are lit and go brighter, while all planes not hit by the calorie-free are in shadow.

There'due south besides a third kind of light source that comes from the physics of the light itself. Light bounces around everywhere and so a little bit of reflected light appears in the shaded area. The reflected light is never equally strong as the light itself.

Those are the basics of shading. With these principles, you tin create the illusion of dimension only past knowing the source and management of the light.
Colour AND Lite
Even though this is a apartment surface, when we await at this moving picture we can sympathize geometry and the depth expressed in the film. When you add color, that's where the difficult stuff is happening. Non merely do nosotros have to call up nearly the values, the low-cal source, the shadow shape, and the reflected light, but also the color of the environment, the color of the light, and the color of the shadows. At that place are a lot of complicated elements.
Let'south utilise the same grey ball in a different environs. The environment is quite warm with earthy tones, and the lite source has a color. If we imagine this every bit an outside environment, the source of lite will be the Sun and so it will be yellow.

What happens when the low-cal hits the surface of the gray ball? The low-cal is xanthous, so the highlight on the grayness brawl is yellowish.

The surroundings is a warm brown. Shadows are influenced past the colour of the environs, so the shadow is a warm colour, non but black.

There'due south also some reflected light from the bluish sky that influences the shadow side. It's very fragile in this case, but I recollect it makes the betoken.

USING THE COLOR WHEEL
So what does the color wheel have to exercise with this explanation of how the light works?
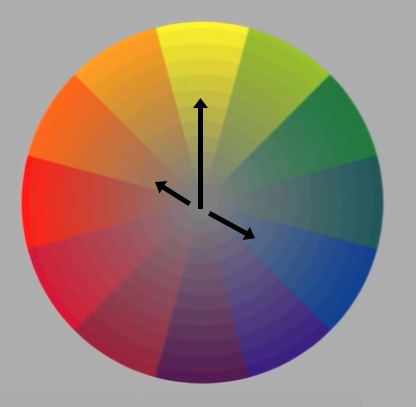
We started with just a grey ball because it'due south easier to explain. Grey is in the middle of the colour wheel. Nosotros have a yellowish light source so nosotros expect for yellowish on the color wheel and nosotros know that we tin push in this management to predict the resulting color from the calorie-free. It'south very uncomplicated with gray because it always goes toward whichever color we want to apply to it.

For the highlight, we motility from the center of the colour wheel toward the yellow. For the warm shadows, move from the local gray colour to the warm tones. Finally for the blue reflected light, nosotros move from the gray toward blueish.

This is a simple example, but information technology's actually important to imagine it on as elementary a state of affairs as possible. When you apply different local colors, you will accept a much easier understanding of what is going on with the colors and why they change the way that they practise.
COLOR THEORY IN ACTION
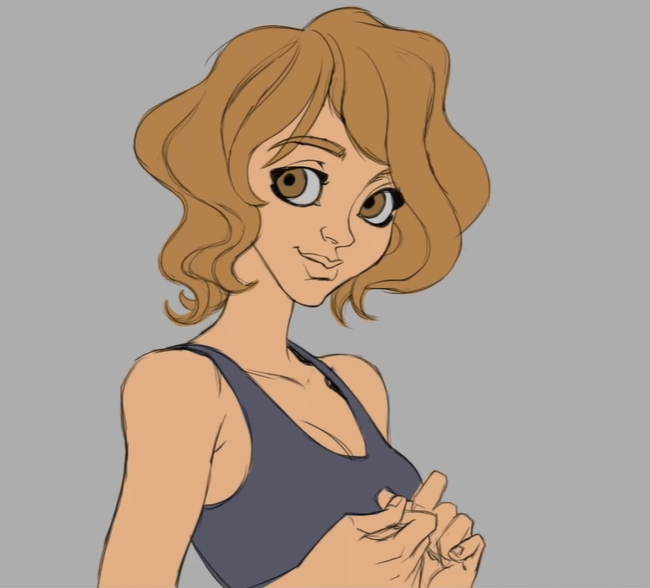
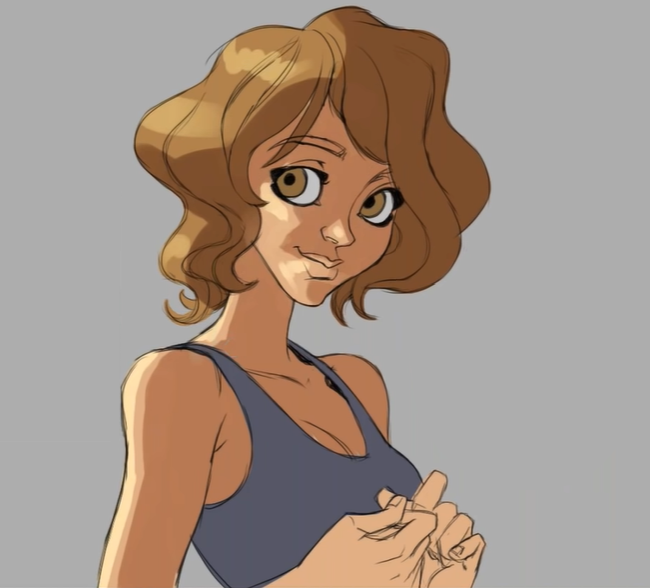
So far nosotros've looked at the basic color theory. At present let'southward see information technology in activity by painting this character.

In this example, we'll employ the same lighting conditions as our greyness brawl, with warm light coming from the Sun, warm shadows from earthy tones, and some reflected lite from the blue sky.
For the skin and the hair, I choose the shadow color by concealment the local color and moving it towards cherry to go far warmer. For the highlights, I make the local color brighter and more than yellowish.

Calculation warm lite to cool local colors
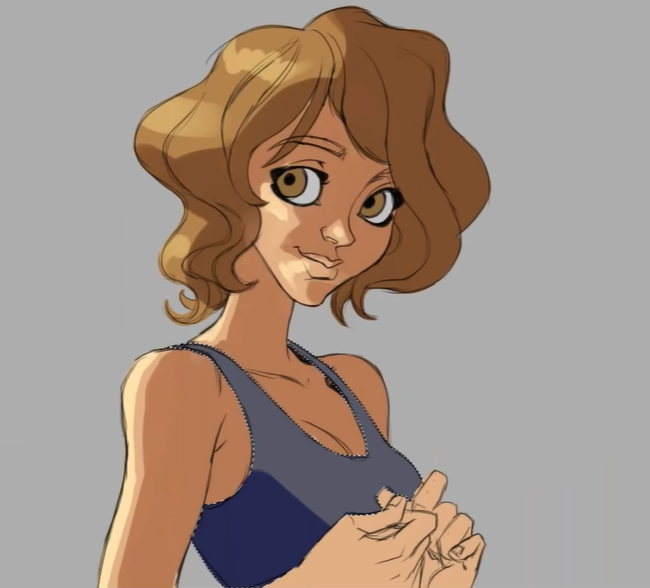
It'southward unproblematic when working with warm colors and making them warmer for shadows and highlights. The difficulty starts with more drastic colors like the bluish blouse.
We start with blue on the colour cycle. If we draw a straight line through from blue to orange, the line goes through grey. This ways that for bluish, we demand to desaturate it to make it warmer.
When I did non understand colors at all, I would take the local colour and slide it down and increase the saturation for this color.
Just equally you can see, the shadow is much bluer and cooler than the local colour fifty-fifty though the other elements in the piece have warm shadows. Information technology feels wrong because information technology has a unlike color shadow.

Here'southward the appropriate shadow color for the shadow on the blue blouse. All the colors are unified past the same lighting weather condition, with warm low-cal and take warm shadows.

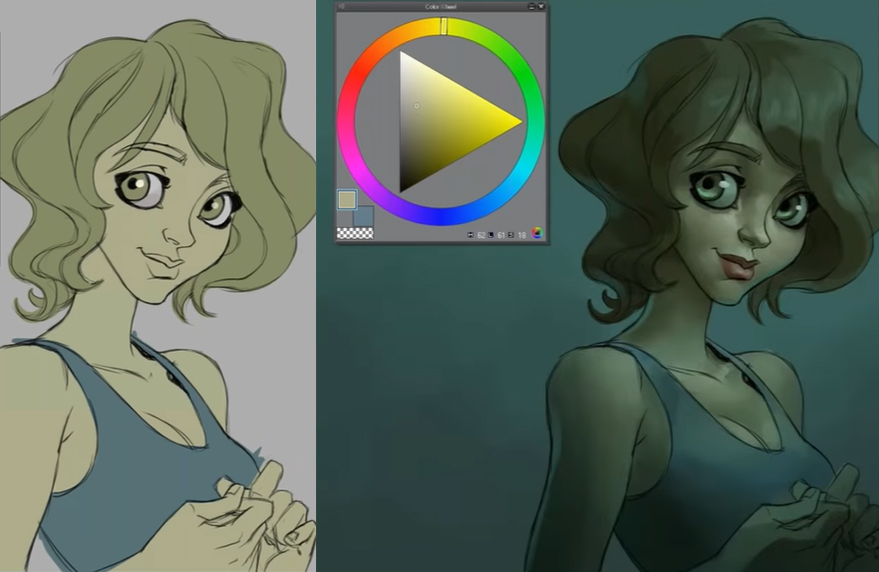
Skin is never just ane color, so I add some red tones using the airbrush. I add together blood-red on the cheeks, likewise equally where the skin is thinner and has more blood vessels close to the surface.
Next is the reflected sky color that hits the shadow area. Orange and blue are on opposite sides of the color cycle, so they are complementary colors. When nosotros mix two complementary colors, they plough grayness, so when the blue calorie-free hits the colour of the pare, we will run across grayness. I use a slightly pinkish violet color.
And so, I blend the colors together.

You can apply the same approach to do something more drastic with the colors under different lighting circumstances.

You tin can accept any type of colour reference and apply it to your paintings. Just remember to always think almost the color of the light, the influence of the environment on the shadows, and any secondary light sources that can influence the surface.
Colors can make a huge departure to your artwork in the emotions that come with the colors, so use them wisely!
Watch Magdalena's webinar for the full live cartoon and Q&A session!
Almost THE Creative person
Magdalena was born in Poland, and is currently living and working in Germany equally a Senior Concept Creative person for game developer Ubisoft. Digital painting is her passion, spending whatsoever free time working on illustrations and character blueprint. She'south an active speaker and guest teacher at top game development universities in North-Rhine-Westphalia area of Germany.
Portfolio
Twitter
briscoebetimesely.blogspot.com
Source: https://www.clipstudio.net/how-to-draw/archives/161372
0 Response to "How Many Colors Should You Use for an Art Peice"
Post a Comment